BRAINSTORMING
- wo ist was zu finden?
Geo layer
Main idea
O2A specification for GeoCSV (.sdi.csv)
Exchange point for data ingest
Contact
Layer definitions, styles i.e., abstract etc.
Git repository O2A Spatial Data Products
upcoming O2A Data Product Configuration SOP
owner.layer.toml
Provision of web media
Making videos and photos available on the web typically involves a two-step process. First, they need to be transcoded, and then delivered via a web server. The subsequent sections present an overview of tools and recommendations that can assist you in this process.
Tools: Encoding of media files
When encoding photos and videos for the web, there is a trade-off between visual quality and data reduction. On the one hand, the media should be reduced in file size to achieve the best possible loading speed. On the other hand, the visual quality should not be degraded to the point of introducing unwanted artifacts. There are also technical parameters to consider that have a direct impact on browser performance and compatibility. To get an idea about the most important technical web video parameters, see Recommendation - Video Proxies Parameters.
The following section provides an overview of tools that have been developed to simplify the creation of web media files and are highly recommended.
MARIVP: Primary Python-based tool for generating preview files for the viewer and media gallery. Provides command line interfaces as well as Python modules to generate photos, videos, thumbnails and covers for the web. For detailed documentation, insights into web encoding strategies and more, see its git repository.
Hotfolder-Encoding: Hotfolder-based video file encoding tool that allows custom encoding configuration. A hotfolder is a folder where media files are temporarily stored, automatically processed (i.e. encoded) and returned, all within a defined structure. For more information and code see the git repository.
ELEMENTS Image Broker: Web-API that brokers access to ELEMENTS content based on custom data fields, i.e. image-uuid. Based on the implementation of the IIIF image standard with ELEMENTS as data source. For a detailed description and usage, see the git repository.
Recommendation: Hosting of media files
Media files tend to be data intensive. Computing them on demand, as in the case of the image broker, might be challenge to the infrastructure, especially for high server loads. The following recommendations are intended to reduce load times and contribute to a positive user experience.
Web server: Use state of the art and proven hosting applications, like NGINX or Apache HTTP Server.
HTTP/2: Improves page loading speed, among others, via multiple request over one connection, binary protocol and compression of request headers.
Load balancing: Multiple combined media servers allow higher throughput (especially image broker) and provide fault tolerance.
Image broker cache: When using an image broker, it is highly recommended to enable media file caching. This will speed up the playout of images that have already been sent and are still in the cache. It can also help to reduce the amount of processing required when loading multiple images at the same time, i.e. in a media gallery, thus improving the user experience in the browser.
Viewer
Currently, there are two viewer instances hosted in the web: Marine-Data and Earth-Data.
Their development occurs in the git repository Visual Explorer. To provide the full functionality of showing data in the viewer UI, configuration files are required.
These data provisioning configuration files, along with their respective arrangements, are built on a predefined structure. You can find the documentation here.
The repository for sharing your configuration files is located in the O2A Spatial Data Products repository. For access and further permissions, please contact the viewer team.
To visualize media data in the viewer properly, the following configuration files are required.
Popup template
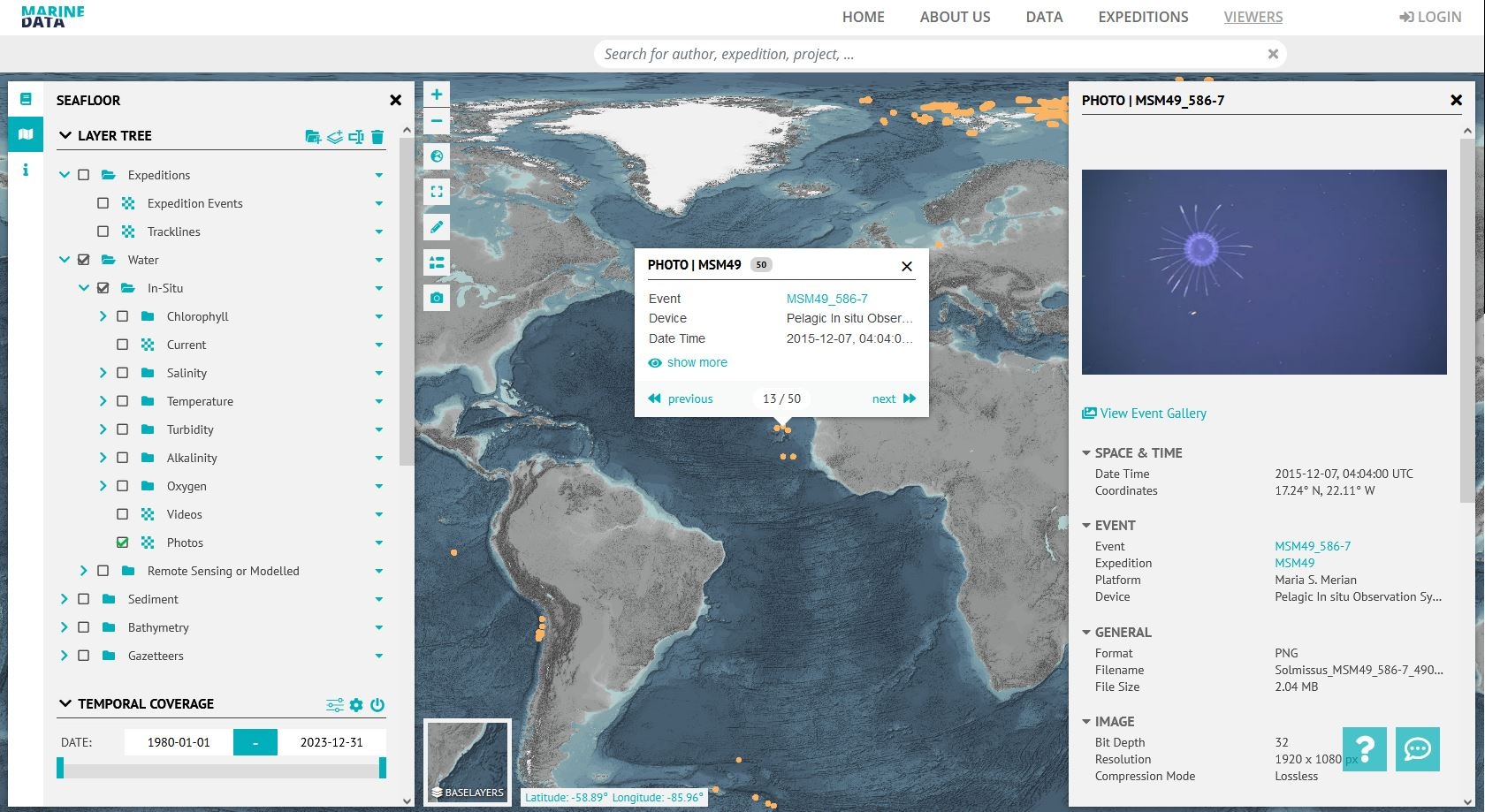
Clicking on a data point on the map triggers the appearance of a popup, which provides an overview of the data. Its style and information is configured via a template file written in markdown. Here, readable text can be used instead of technical names from the data.
Example:
The viewer documentation contains a comprehensive list of all functions available for displaying data.
Sidebar template
The sidebar template provides an overview of all the data associated with a data point. Besides displaying data in text form, media data can also be configured for playback.
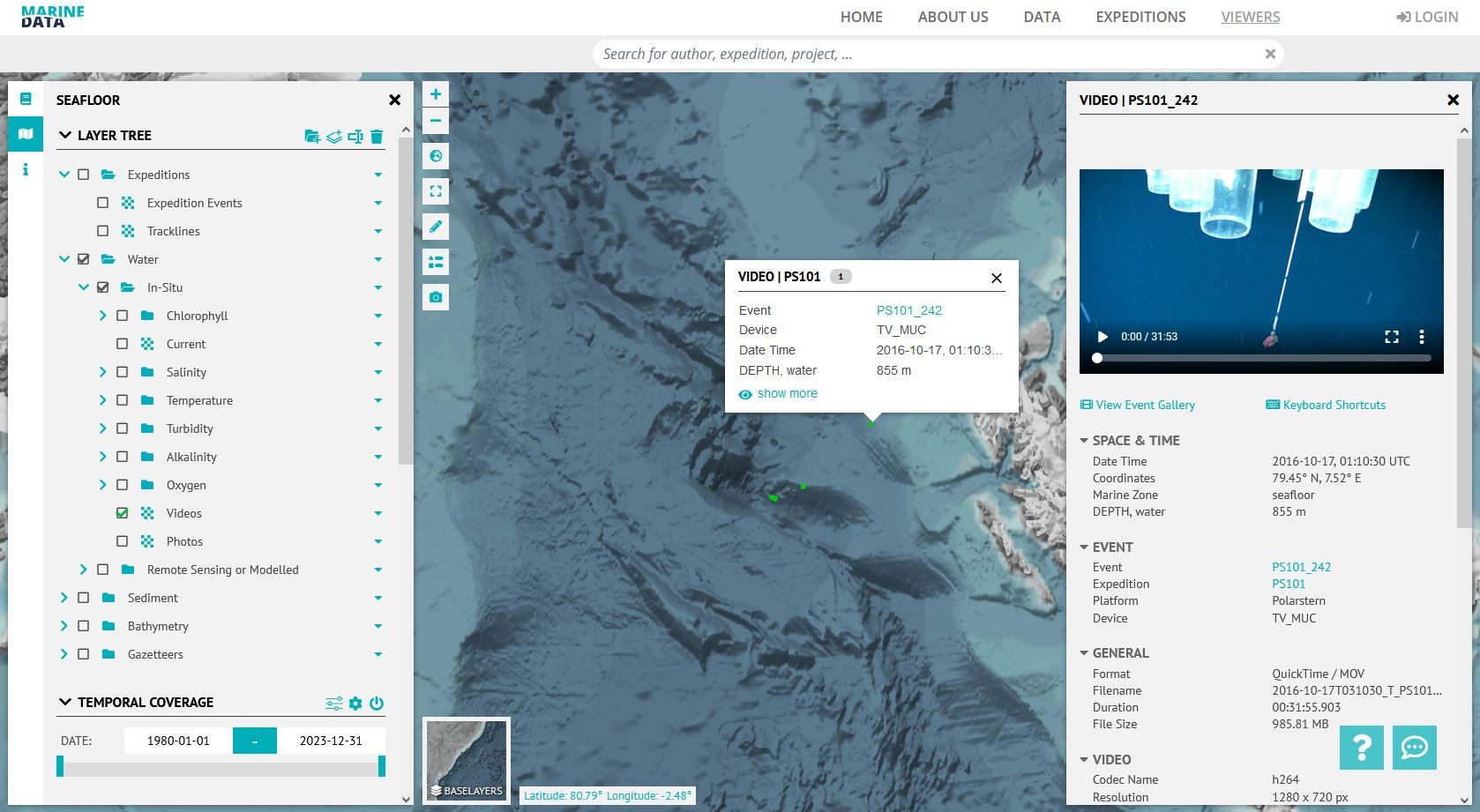
Videos and video streams can be played using the video player. Furthermore, the video player supports video covers that are displayed before video playback begins, and a time-based thumbnail preview when hovering over the seek bar.
Additionally, photos can be integrated in the sidebar. By providing urls to images in multiple resolutions, responsive image loading can be used. This is further supported by the lightbox that opens when the image is clicked, thus providing an enlarged view.
The required functions and all other template functions are available in the viewer documentation.
Example:
Filter mapping
The viewer enables data filtering. As the naming of the data items may vary across different layers, consistent filtering across multiple layers is provided via filter mapping.
More coming soon...
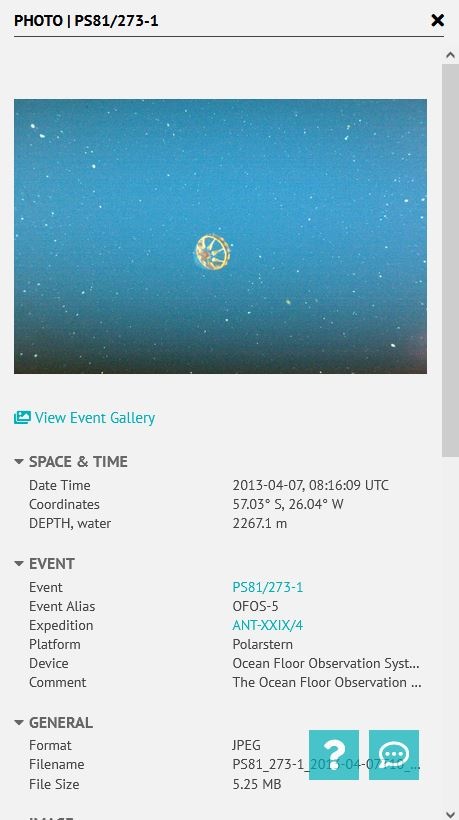
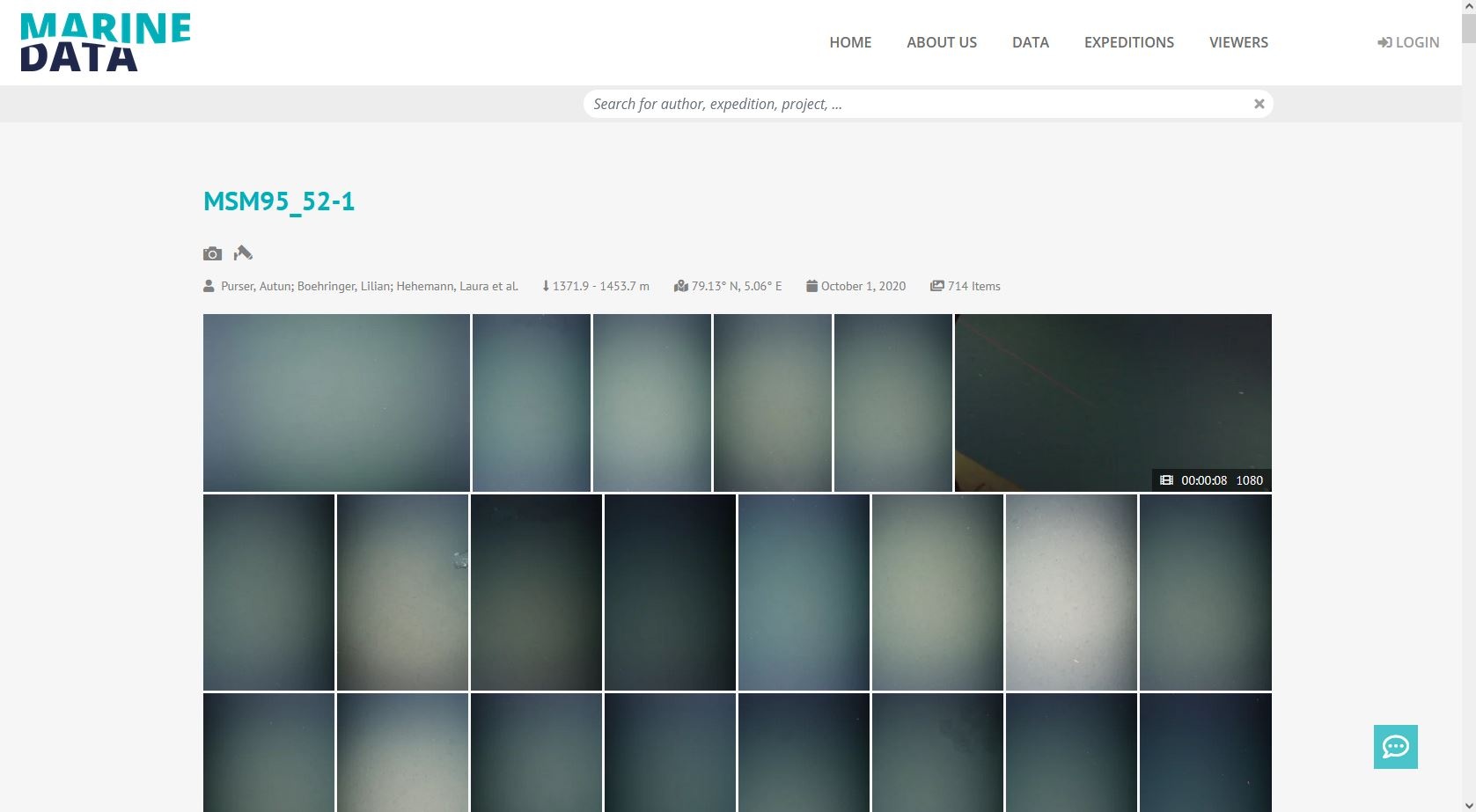
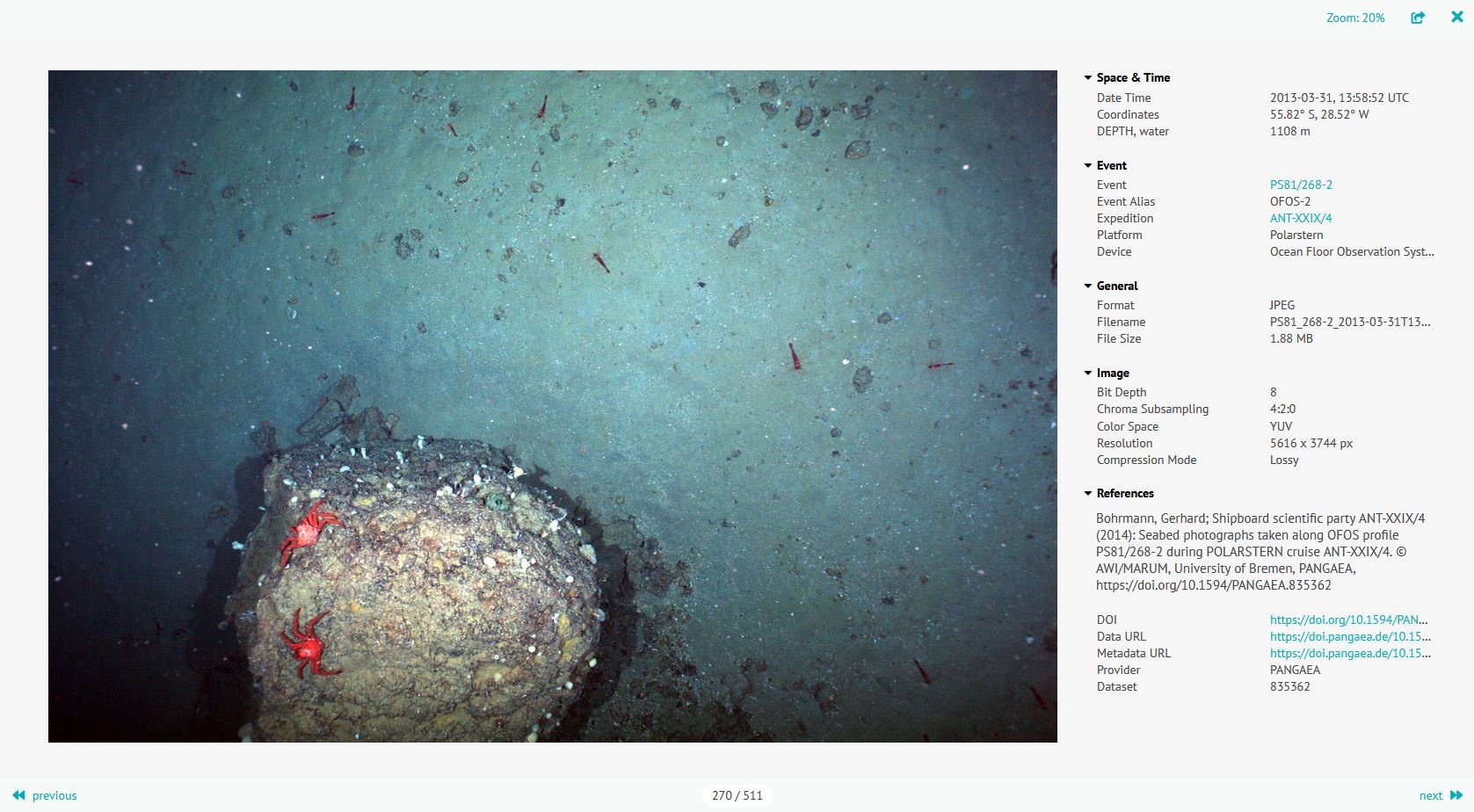
Gallery
The media gallery provides a simple way to get an overview of all media files, e.g. in a dataset. In this lightbox, photos can be zoomed and viewed more closely, and videos can be played directly in the video player. Besides that, there is a metadata section that displays information from the item in the geo server layer. Moreover, it makes it possible to share items in the media gallery via links.
Demo gallery (with predefined configuration and dataset):
https://marine-data.de/?site=gallery
URL scheme
The gallery's content dependents on the URL query parameters. The parameters are composed as follows.
| Query Parameter | Query Value | Required | Note |
|---|---|---|---|
| site | gallery | ✔️ | fixed query value |
| layer | <layer_name> | ✔️ | depend on the name of the layer in the geo server database |
| filter | <cql-filter> | ✔️ | required to select a subset of the layer table, i.e., based on dataset, event, author etc. CQL and ECQL syntax can be used (more infos) |
| shareID | <persistent_identifier> | ❌ | if the persistent_identifier field is blank or does not exist in the gallery mapping file, the name field serves as the identifier, or if not present, a combination of location and time is used |
Example:
https://marine-data.de/?site=gallery&layer=photos&filter=event='PS81/268-2'&shareID=7940784348543460
Gallery mapping
A gallery mapping file needs to be present to enable flexible data structures and provide full functionality inside the gallery. It maps the dataset vocabulary (values in mapping dict) to the gallery vocabulary (keys in mapping dict) and is required for each geo server media layer.
All fields inside the mapping file are optional. If any field is missing, its corresponding functionality will not be enabled in the gallery.
Example:
Like all other configuration files, the gallery mapping file is part of the configuration repository and should be provided in O2A Spatial Data Products.