Page History
...
upcoming O2A Data Product Configuration SOP
owner.layer.toml
Provision of web media
Making videos and photos available on the web typically involves a two-step process. First, they need to be transcoded, and then delivered via a web server. The subsequent sections present an overview of tools and recommendations that can assist you in this process.
...
Image broker cache: When using an image broker, it is highly recommended to enable media file caching. This will speed up the playout of images that have already been sent and are still in the cache. It can also help to reduce the amount of processing required when loading multiple images at the same time, i.e. in a media gallery, thus improving the user experience in the browser.
Viewer
Git repository O2A Spatial Data Products
Git repository Visual Explorer
Show important methods
JSDOC → all .md methods7
displayImage(),
displayVideo(),
roundNumber?
https://marine-data.de/preview/vef/doc/api/global.html#initVideo
Currently, there are two viewer instances hosted in the web: Marine-Data and Earth-Data.
The relevant git repository is available at the git repository Visual Explorer.
The data provisioning configuration files, along with their respective arrangements, are built on a predefined structure. You can find the documentation here.
The repository for sharing your configuration files is located in the O2A Spatial Data Products repository. For access and further permissions, please contact the viewer team.
To visualize media data in the viewer properly, the following configuration files are required.
Popup template
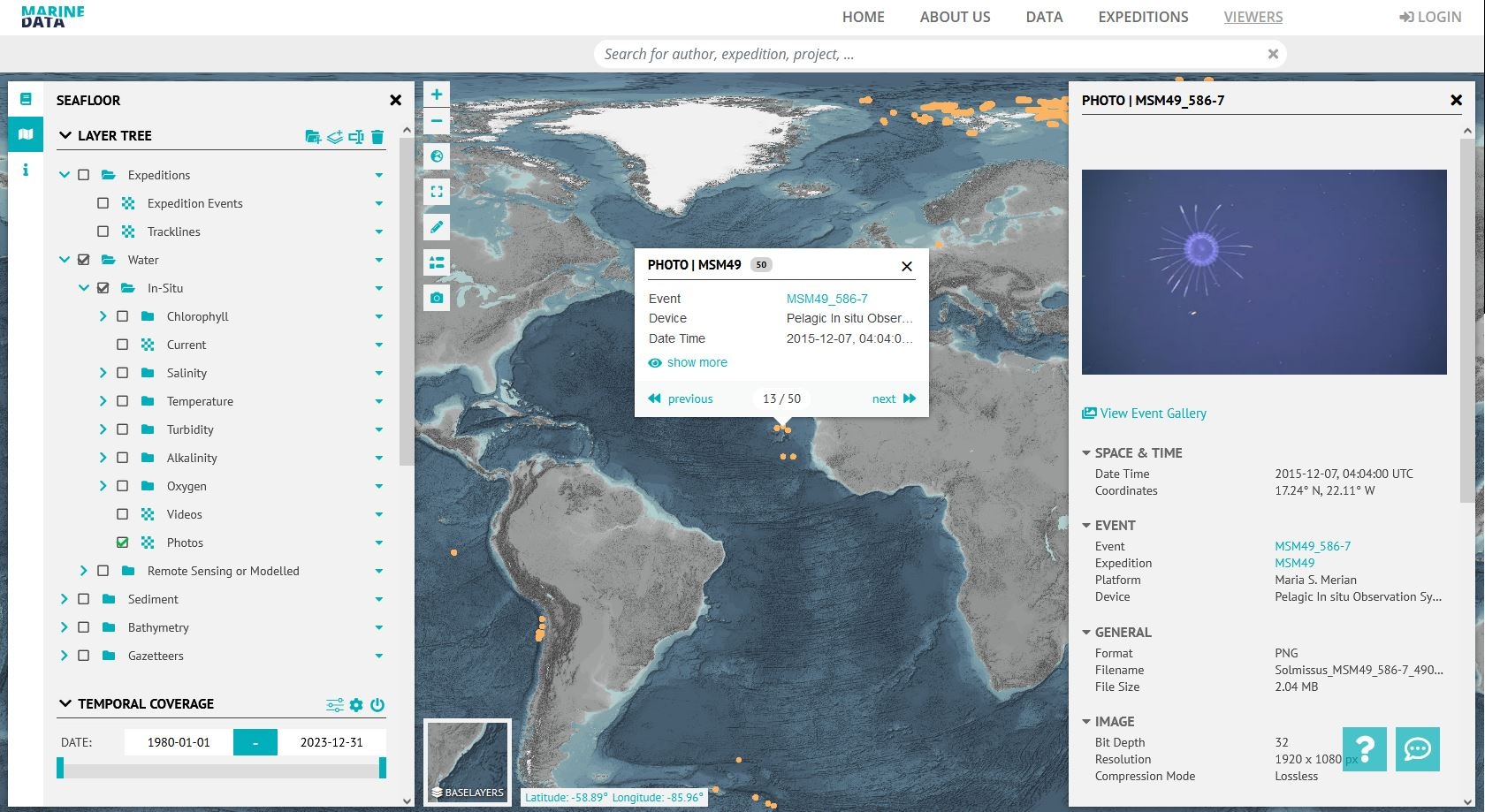
Clicking on a data point on the map triggers the appearance of a popup, which provides an overview of the data. Its style and information is configured via a template file written in markdown. Here, readable text can be used instead of technical names from the data.
Example:
| View file | ||||
|---|---|---|---|---|
|
The viewer documentation contains a comprehensive list of all functions available for displaying data.
Sidebar template
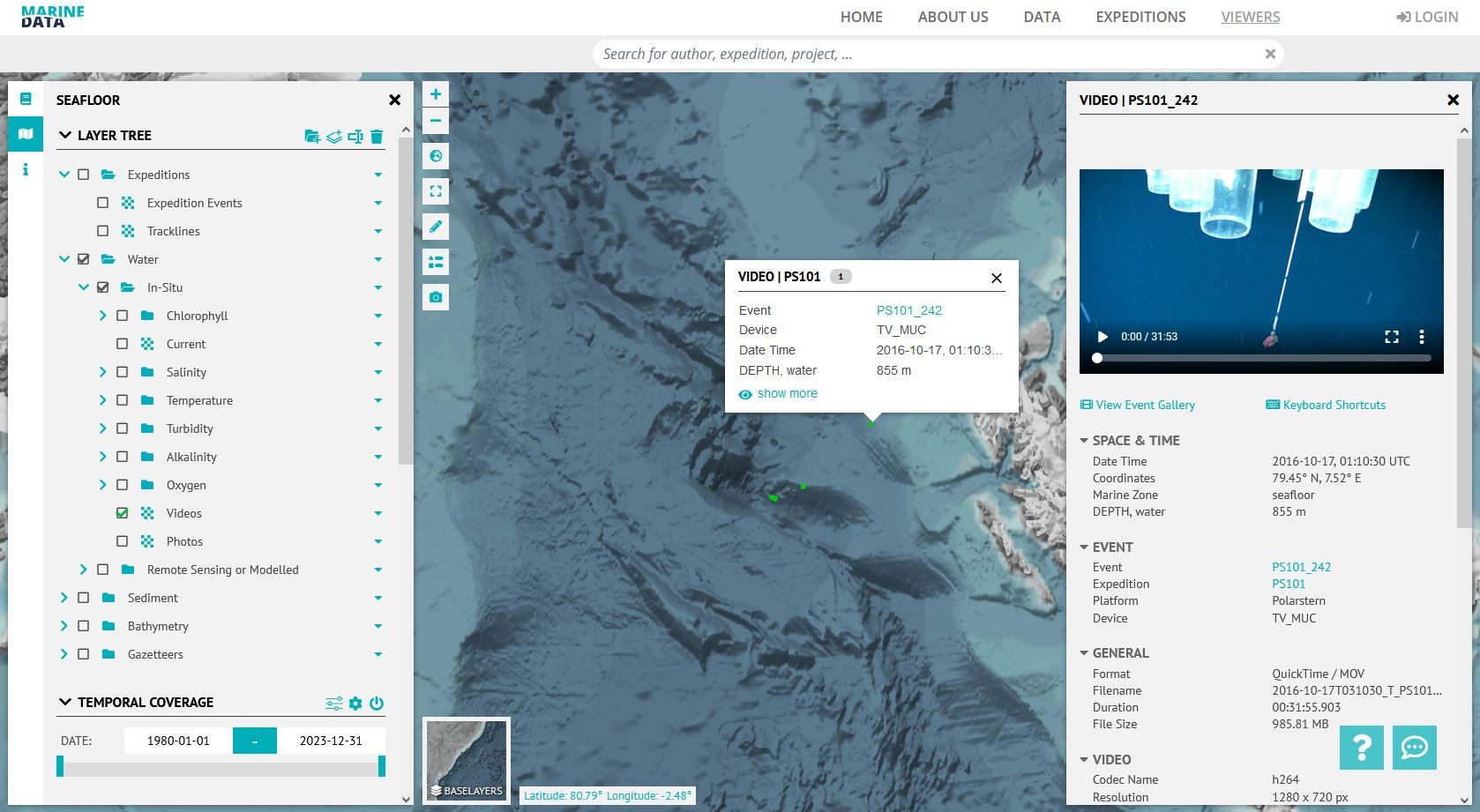
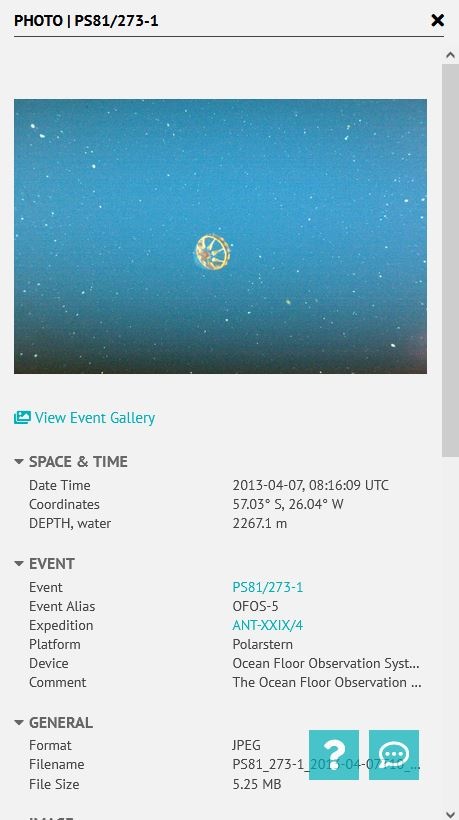
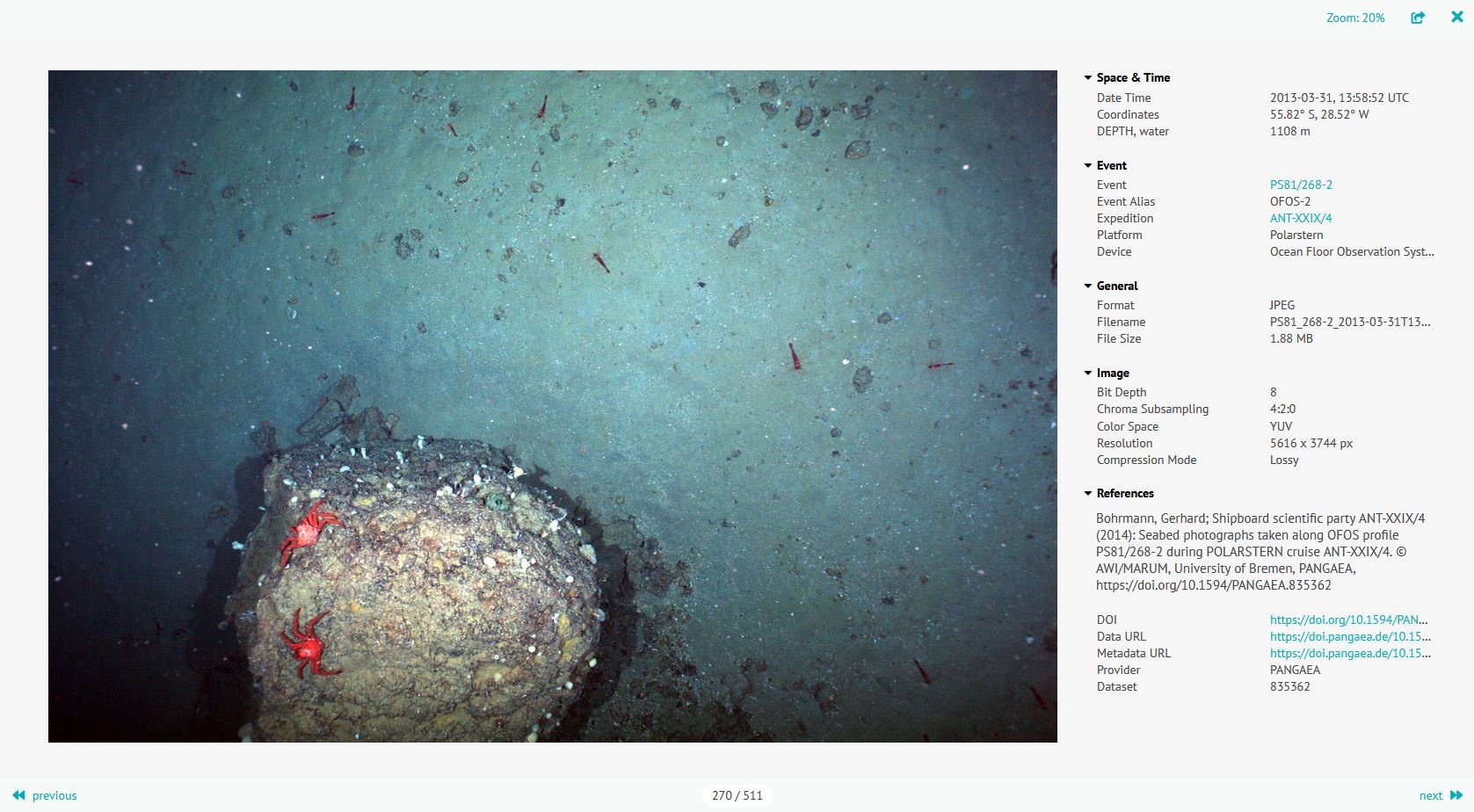
The sidebar template provides an overview of all the data associated with a data point. Besides displaying data in text form, media data can also be configured for playback.
Videos and video streams can be played using the video player. Furthermore, the video player supports video covers that are displayed before video playback begins, and a time-based thumbnail preview when hovering over the seek bar.
Additionally, photos can be integrated in the sidebar. By providing urls to images in multiple resolutions, responsive image loading can be used. This is further supported by the lightbox that opens when the image is clicked, thus providing an enlarged view.
The required functions and all other template functions are available in the viewer documentation.
Example:
| View file | ||||
|---|---|---|---|---|
|
Filter mapping
The viewer enables data filtering. As the naming of the data items may vary across different layers, consistent filtering across multiple layers is provided via filter mapping.
More coming soon...
Gallery
Git repository O2A Spatial Data Products
based on viewer steps
gallery.mapping.json
Example